摄影作品 (点击下面小图可浏览大图)
电商网店图片拍照
箱包皮具摄影
美食餐饮菜品摄影
不锈钢产品摄影
珠宝古玩摄影
钟表手表摄影
电子产品摄影
家用电器摄影
汽车用品摄影
五金产品摄影
家具家居产品摄影
塑胶文具产品摄影
化妆品摄影
人物/晚宴/团队摄影
车间厂房摄影
室内装潢摄影
建筑外景摄影
摄影花絮
画册设计 (点击小图看画册内页)
政府 / 学校教育
建筑 / 园林行业
副食 / 保健品行业
钟表 / 礼品 / 饰品
电子 / 电器产品
工业 / 机械设备
制造 / 印刷包装
医疗 / 美容行业
检测认证 / 服务行业
藏品 / 文化行业
服装/服饰行业
投资顾问/金融行业
俱乐部/服务行业
项目报价
设计师须具有品牌意识
品牌管理其实是个复杂的工程。logo、slogan、用户体验、名誉等等等等,都和品牌有关。那么到底该由谁来负责对品牌的维护呢?市场部?公关部?技术部?设计部?……貌似推到哪个部门都有道理。或者专门成立一个部门?也不太现实。
其实塑造、维护品牌靠的是所有人的努力,更是自觉。对于我们设计师来说,我们确实不是专门做品牌的。但我们可以通过做好本职工作,为品牌建设添砖加瓦。是什么让你与别人不同?就是每一个细小的闪光点。 设计师该如何做?
很多设计师都希望自己的作品独树一帜,精美绝伦。但作为产品设计中的一员,有时候正确的表达比美观的设计更重要。《触动人心——设计优秀的iPhone应用》中说到:创意的真谛,是在保证可用的情况下,寻求更好的表达方式。优秀的设计遵循规则,而又不会被规则所束缚。以下就是我近期总结出来的提升品牌形象的一些设计规则:
设计师该如何做?
很多设计师都希望自己的作品独树一帜,精美绝伦。但作为产品设计中的一员,有时候正确的表达比美观的设计更重要。《触动人心——设计优秀的iPhone应用》中说到:创意的真谛,是在保证可用的情况下,寻求更好的表达方式。优秀的设计遵循规则,而又不会被规则所束缚。以下就是我近期总结出来的提升品牌形象的一些设计规则:

1、保证关联性
首先,你要保证你设计的东西是和产品相关的,做不到这点就不算一个合格的作品。这看起来很简单,但做起来并不容易。因为设计师未必能真正的了解产品定义:产品功能、目标群体、产品特色。这样就有可能设计出外表华丽,但却和产品方向相差甚远的作品。所以,要正确的理解产品。
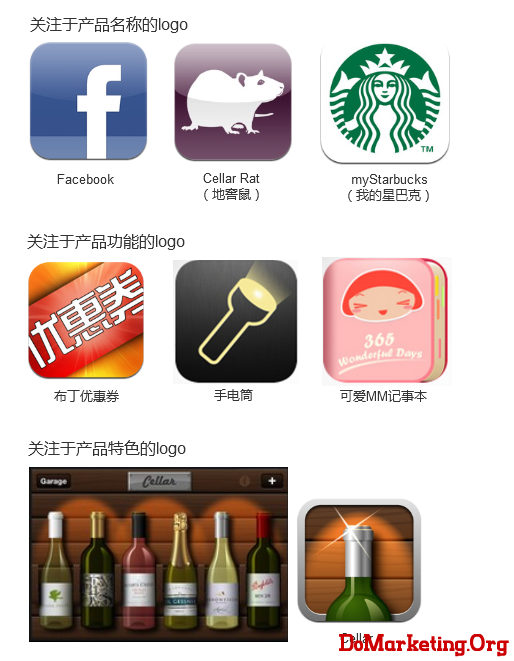
拿iPhone应用的logo来举例子。logo要体现这个产品的名称或者功能或者特色(目标群体间接体现了功能或特色),千万别弄个“三不沾”。

借鉴产品在Web版(Facebook)、实体店(星巴克)的logo、通过图片描述产品名称(地窖鼠);直接把功能(不太容易用图片表现出来的)写出来(布丁优惠券)、通过图片描述产品性质(手电筒、可爱MM记事本);借鉴应用界面的样式和材质(Cellar)……这些方法,均可提高产品的识别度及用户的忠诚度。
接下来举两个反例(纯属个人见解):

每次点击京东的logo,我都会不由自主的想到淘宝(和京东Web版的风格不太像,和淘宝的倒是很像)……至于第二个logo,你能猜出来这个应用是做什么的吗?
2、力求一致性
与产品内容相关联只是最基础的一步,是每个合格的设计师都应该做到的,要想成为专业的设计师,光有这点还不够。就像我前面提到的,还要注重对基本规则的学习和研究,融会贯通,使设计出来的作品不仅正确,并且有很好的易用性,间接提升品牌形象。
a 应用内一致
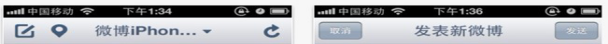
a_1 初次见面三部曲

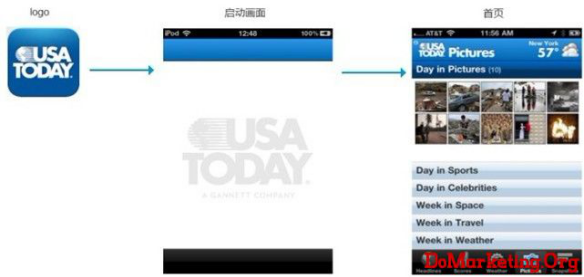
中国人常说:一而再,再而三;事不过三;一鼓作气,再而衰,三而竭……可见“三”这个数字对于人的记忆、认知、影响起到重要的作用。初次见面,凭借这三轮轰炸,想不记住这个应用都难啊。“USA TODAY”给我留下深刻的印象,腾讯的产品在这方面做的也不错。
来看一个反例:

logo和启动画面风格完全不一致。并且,“折”和“掌上优惠”,哪个才是它的主标识?你可能会使用这样的应用,但它未必会给你留下很深的印象。所以,设计师在设计这三个部分时,一定要放在一起对比一下。
_2 衣着品味
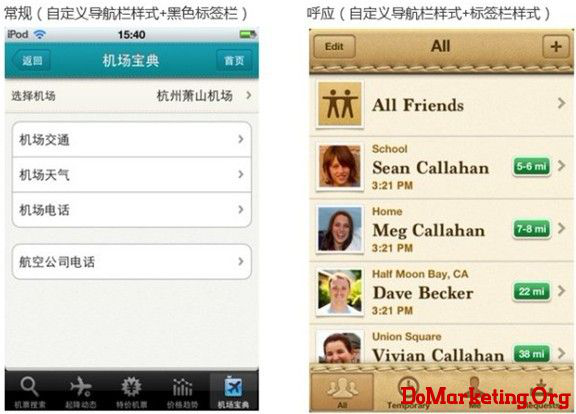
我们都知道,西装不能配球鞋穿。应用的界面也是一样,不仅内外要协调,上下也要搭配呼应。常见的标准样式一般有两种:自定义导航样式+黑色标签栏;自定义导航样式+自定义标签栏样式(上下要呼应)

另外,配色要尽量统一。我们常听人说,身上的服装颜色不要超过三种。界面也是一样,太过花哨的界面让人找不到重点,更记不住你的品牌。比如下面这个应用,以黑白为主色调,需要强调的部分用橙色突出。底部标签栏上有一个橙色的窄条,与上面呼应。

控件要尽量保持一致。一个应用会有若干个界面,每个界面又会有若干控件。让这么多的内容保持一致的风格并不容易,它们可以让让你的应用显得更专业,更有档次。 举个例子:对于一般的应用来说,导航栏左右的按钮样式、风格、尺寸要尽量保持一致(这个不是绝对的,但是这么做肯定没错)。

为了降低风险,在不是很有把握的情况下,尽量使用iPhone标准控件。另外当视觉稿完成后,把所有控件统一集中在一个页面上,来查看风格是否统一,这样也有利于日后形成界面规范。

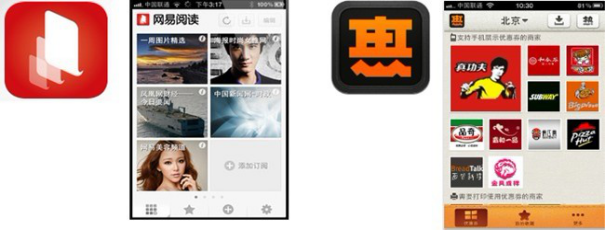
同样性质的东西表里必须如一;不同性质的东西表里必须不一。左边的“网易阅读”,首页的logo样式和实际的logo是一致的;右边的“网易乐得惠”,首页的logo样式和实际的logo不一致(少了外沿部分)。

首页的logo样式(不可点)和其他页面的“返回”按钮(可点)做成了同样的样式,使用户极容易误操作(以为首页的logo可点)。

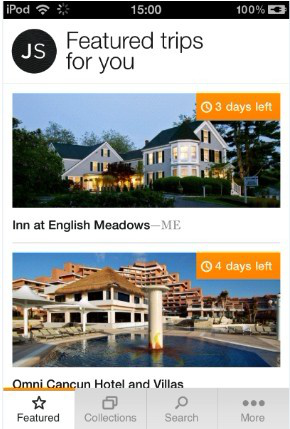
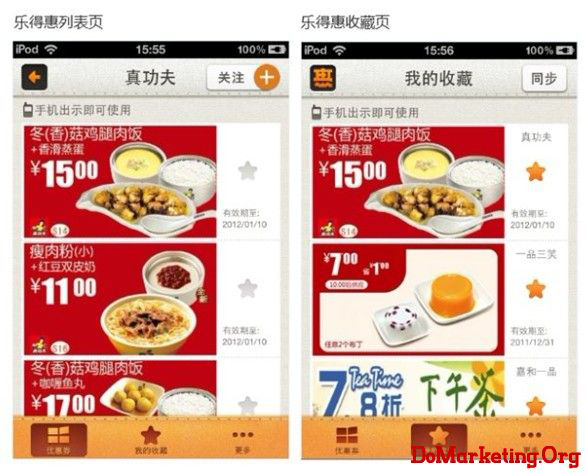
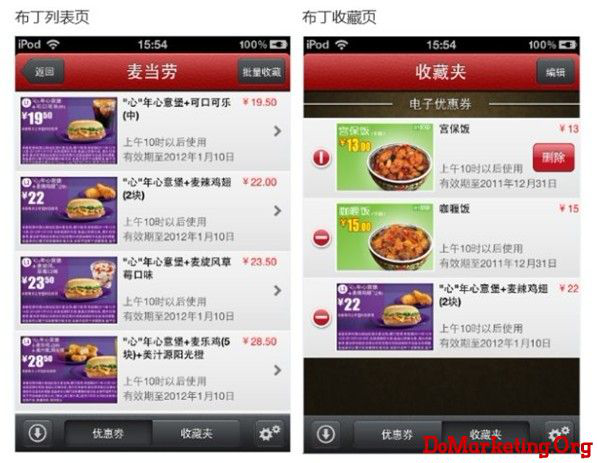
a_4 亲密接触
在不同的页面,针对同一性质的操作,应保持一致性。比如下面这两个应用在功能上非常的接近。由于列表页上的细微差别(上面的需要在下一级页面执行收藏操作;下面的可以在当前列表页执行收藏操作),导致两者在收藏页面的交互形式有较大的区别。当然,下面的应用可采用和上面的同样的删除形式,但却不如现在的方式直观。


b 平台内一致
应用内部要保持一致,同时还要和该平台上其他产品的通用规则尽量保持一致。因为用户不是只用你的应用,他会下载、使用很多很多的应用。所以请尽量遵循iPhone界面的规范,同时考虑大家的使用习惯。很多设计师鄙视使用iPhone自带的图标、控件和样式等,认为这样的话就不需要设计师了。其实创新的设计永远是受欢迎的,只是不要挑战基本规则。建议每一个参与iPhone应用设计的人,都好好读一下iPhone的人机界面指南,研究iPhone的原生应用,在熟悉规则的基础上创新。

下面这两个例子,左边的界面明显更有设计感,但你觉得比右边的更好用吗?
c 平台间一致


如果你的产品不止有iPhone版,还有Android版,iPad版,Web版等。那么应该保证这些平台间的风格是一致的。这样更容易树立统一的品牌形象。
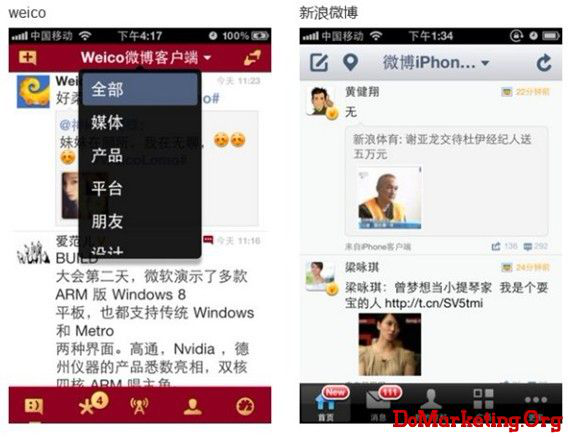
网易公开课的口碑不错,但有一点有些遗憾:Web版和客户端风格不统一。这点新浪反而做的不错,体现出大公司的风范。 3、追求独特性
你真的会认真的理解产品,通过设计贴切的表达你的产品吗?你真的熟悉了iPhone的界面规则?在设计方面已游刃有余?易用性对你来说已不在话下?……好吧,如果你能保证做到这些,那么恭喜你,你有机会去追求创新,成为一个出色的设计师了。
a 个性的标志
logo对一个产品的重要性不用多说。logo应该是美的、和谐的;如前面所说,logo需要正确的表达你的产品理念,或你的产品名称;当然也可以是你的产品功能和特色。然而对一个优秀的logo来说,这些还不够。logo还应该是独树一帜,鹤立鸡群的,让你区别于、甚至高于你的竞争者。

微博类的产品这方面做的不错,即使不配文字,也很容易区分。但是阅读类的就有些问题了。你能一眼区分出来这些logo分别代表哪些应用吗?

b 独特的风格
有些应用确实是不按牌理出牌的,它们不完全遵循iPhone的基本样式,但照样有模有样。这些应用也成为一些设计师“创新”的借口。其实绝大多数的易用性问题都是源于不专业的“创新”。而创新的设计一定是在真正领悟了用户体验、界面设计原则的基础上所做的令人眼前一亮的改变。

c 亮眼的细节
最近让我印象比较深刻的是“去哪儿”应用,因为里面有一个小细节我很喜欢。点击首页的栏目时,上面会相应的显示一个手印,这种感觉很接近真实生活。当然,iPhone应用中细节出众的实在是太多了,这里限于篇幅,就不一一列举了。大家有心的话会发现很多有意思的地方。

最后,品牌宣传无处不在
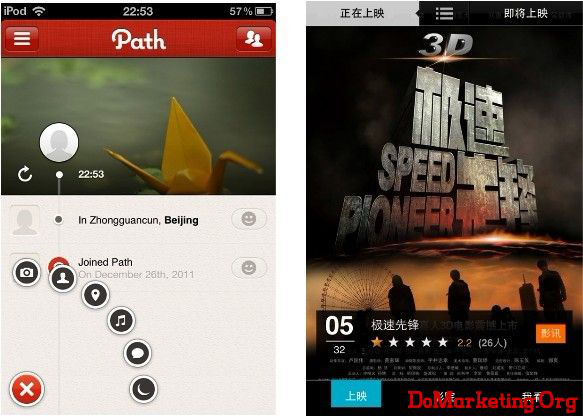
页面加载时,不要白白的浪费时间和空间哦(如左图),利用这个机会宣传你的品牌吧(如右图)。这样不会让用户感到反感,还会让他觉得加载时间变短了呢(基本已成为一种常规的做法)。

总结:
只要有心,我们每个人都会成为出色的设计师。既是在设计一个伟大的作品,也是在设计一个伟大的品牌。